¿Para que mostrar un resumen de páginas en WordPress? Por ejemplo, pongamos que tenemos una categoría llamada «Seguros de coche», y dentro de esta categoría tenemos las siguientes páginas internas: «Comparador de seguros», «Compañías de seguros», etc.
La idea es que en nuestra página de «Seguros de coche» mostremos lo que hayamos escrito y al final de la página carguen todas las páginas hijas de esa categoría con su foto, título y descripción, facilitando al usuario un resumen rápido de lo que se puede encontrar en esta categoría. Empecemos…
Mostrar un resumen de páginas en WordPress
Para empezar, modificaremos el archivo functions.php para añadir un campo a la plantilla de Páginas de nuestro wordpress, el campo en cuestión es el de extracto, así podremos personalizar cada resumen.
//PONER EXTRACTO EN PÁGINAS
add_action( 'init', 'my_add_excerpts_to_pages' );
function my_add_excerpts_to_pages() {
add_post_type_support( 'page', 'excerpt' );
}Crear una plantilla de pagina padre
Ahora crearemos una nueva plantilla de tipo página para posteriormente introducirle el código que genere el resumen de sus páginas internas.
Buscamos por ftp el tema que estamos usando y el archivo page.php lo duplicamos y le cambiamos el nombre, por ejemplo «page_categorias.php«.
Editamos el archivo y le ponemos un nombre a la nueva plantilla de tipo página de la siguiente forma, borramos la parte superior y la cambiamos por algo así:
<?php
// Exit if accessed directly
if ( !defined('ABSPATH')) exit;
/*
* Template Name: Pagina >>> Página Con Páginas Internas
*/
get_header();
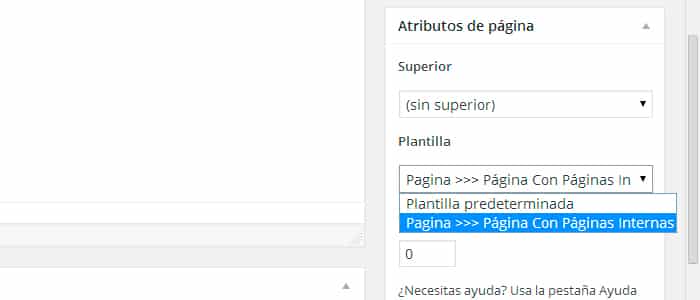
Con esto ya hemos creado una nueva plantilla de página para nuestro WordPress que podremos utilizar al crear una nueva página.

Implementar el código para mostrar resúmenes
Ahora sólo nos queda implementar el código en nuestra nueva plantilla de página «page_categorias.php» para mostrar foto, titulo y descripción de cada página hija que contenga esta página.
Buscamos en el código el lugar donde se muestra nuestra página, hay que encontrar el código que hace que se muestre el título, y el contenido, algo como the_content(), normalmente esta función se encuentra dentro de un div llamado entry-content, post-entry, etc, la cuestión es que debajo de esta función hay que mostrar los resúmenes de las páginas internas, es ahí donde tenemos que pegar el código que implemente estos resumenes.
En mi caso, en el tema que estoy usando como ejemplo tengo el siguiente código:
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header><!-- .entry-header -->
<div class="entry-content">
<?php the_content(); ?>
</div><!-- .entry-content -->
Entonces podemos implementar el código justo debajo de la función the_content(), quedando algo así:
<?php
// LISTADO DE PÁGINAS HIJAS
$elide=get_the_ID();
$args = array(
'post_type' => 'page', // tipo de página
'numberposts' => 10, //número máximo de posts
'post_status' => 'publish',
'post_parent' => $elide,
);
$attachments = get_posts($args);
print_r("attachements:" . $attachements);
$tamano='340'; //ancho de la foto
$tamano1='250'; //alto de la foto
$longitud_titulo='150'; // caracteres en el título
$longitud_desc='250'; // caracteres en el resumen
if ($attachments) {
echo '<div class="bloque-paginas-internas">';
foreach ($attachments as $post) {
echo '<div class="pagina-interna" >';
echo get_the_post_thumbnail(get_the_id(),array($tamano,$tamano1),array('title'=>get_the_title(),'alt'=>get_the_title(),'class'=>'imagen-pag'));
echo '<div class="pagina-interna-text">';
echo '<h3><a href="'. get_permalink().'" title="'.sprintf( "Enlace permanente a %s", get_the_title() ).'">';
echo wp_html_excerpt (get_the_title(), $longitud_titulo );
echo '</a></h3>';
echo $post -> post_excerpt;//get_the_excerpt();
echo get_post_meta($post->ID, 'extracto', true);
echo ($excerpt)?'<p>' . wp_html_excerpt($excerpt,$longitud_desc).'</p>':'';
echo '<div class="boton"><a href="' . get_permalink() . '">Leer más</a></div>';
echo '</div>';
echo '</div>';
}
}
echo '</div>';
// FIN LISTADO PÁGINAS HIJAS
?>
Dando estilos a los resúmenes
Ahora les damos un poco de estilos con css:
/* bloque paginas hijas */
.extracto{
background:#eee;
padding:10px 15px;
font-style:italic;
margin-bottom:20px;
}
.pagina-interna .imagen-pag {
display: inline-block;
width: 200px;
height: 147px;
margin: 0 20px 20px 0;
border: 6px solid #fff;
transition: 0.5s;
}
.pagina-interna .imagen-pag:hover {
border:6px solid #F29D9F;
transition: 0.5s;
}
.pagina-interna {
clear: both;
width: 97%;
min-height: 175px;
margin-bottom: 10px;
border-bottom: 1px dashed #ccc;
}
.pagina-interna-text {
display: inline-block;
width: 365px;
vertical-align: top;
}
.pagina-interna-text h3 a {
color: #000;
}
.pagina-interna-text h3 a:hover {
color: #D12F2F;
}
.pagina-interna-text .boton{
margin-top:15px;
}
.pagina-interna-text .boton a {
background: #333;
color: #fff;
padding: 5px 11px 5px 11px;
transition: 0.5s;
}
.pagina-interna-text .boton a:hover {
background: #D12F2F;
color: #fff;
transition: 0.5s;
}
Estructura de páginas
Una vez creada la nueva plantilla tenemos que asignarle a cada página su plantilla correspondiente, es decir, las que contienen hijos debemos asignarles la que acabamos de crear «page_categorias.php» y a las páginas hijas la plantilla «page.php» por defecto.
Ejemplo:

Resultado final
Y debería de quedar algo así:









