Crear Custom Post Types en WordPress + Advanced Custom Fields
Antes de empezar a crear un Custom Post Types en WordPress debemos de tener claro unos conceptos básicos. Cuando trabajamos con WordPress, por defecto tenemos dos tipos de creación de contenidos: Páginas y Entradas. Las Páginas son utilizadas para dar información, por ejemplo «Quienes sómos», «La empresa», «Contacto», mientras que las Entradas las utilizamos como artículos del Blog, en la que la asociamos a categorías, ponemos etiquetas, etc.
¿Que es un Custom Post Type en WordPress?
Los Custom Post Types son tipos de entradas personalizados, es decir, al igual que tenemos Entradas y Páginas, podemos crear Custom Post Types llamados «Portfolio», «Apartamentos», «Coches», etc.
Al crear un Custom Post Type en WordPress podemos configurarlo a nuestro gusto añadiendo nuevos campos, por ejemplo en Portfolio podríamos usar nuevos campos como empresa, url, ciudad, etc. Estos nuevos campos se llaman Custom Fields.
Una vez entendidos podemos seguir.
Crear Custom Post Types en WordPress
En este tutorial vamos a usar un poco de código para generar el Custom Post Type y luego usaremos un módulo gratuito de WordPress para crear los nuevos campos del nuevo contenido.
Vamos a añadir el código siguiente en nuestro functions.php de nuestro tema de WordPress.
// Register Custom Post Types
add_action('init', 'register_custom_posts_init');
function register_custom_posts_init() {
// Register Products
$products_labels = array(
'name' => 'Ofertas',
'singular_name' => 'Oferta',
'menu_name' => 'OFERTAS',
'add_new_item' => __( 'Añadir Nueva Oferta' )
);
$products_args = array(
'labels' => $products_labels,
'public' => true,
'capability_type' => 'post',
'has_archive' => true,
'supports' => array( 'title', 'editor', 'thumbnail' )
);
register_post_type('Ofertas', $products_args);
}
Al añadir este código nos saldrá en el menú de WordPress un enlace para crear ya nuestro nuevo Custom Post Type, en este caso hemos creado uno de Ofertas.

¡Ya lo tenemos! En este momento ya podemos a empezar a crear ofertas, pero si te fijas, al crear una nueva oferta solo nos aparece el título, el editor de texto y la imagen destacada, pero no tenemos los campos personalizados para rellenar correctamente nuestra oferta, para ello necesitaremos un módulo gratuito de WordPress para añadir Custom Fields.
Añadir campos personalizados con Advanced Custom Fields
Buscamos e instalamos el plugin Advanced Custom Fields:

Una vez instalado, ya podemos crear nuestros Custom Fields específicos para nuestro nuevo tipo de contenido.

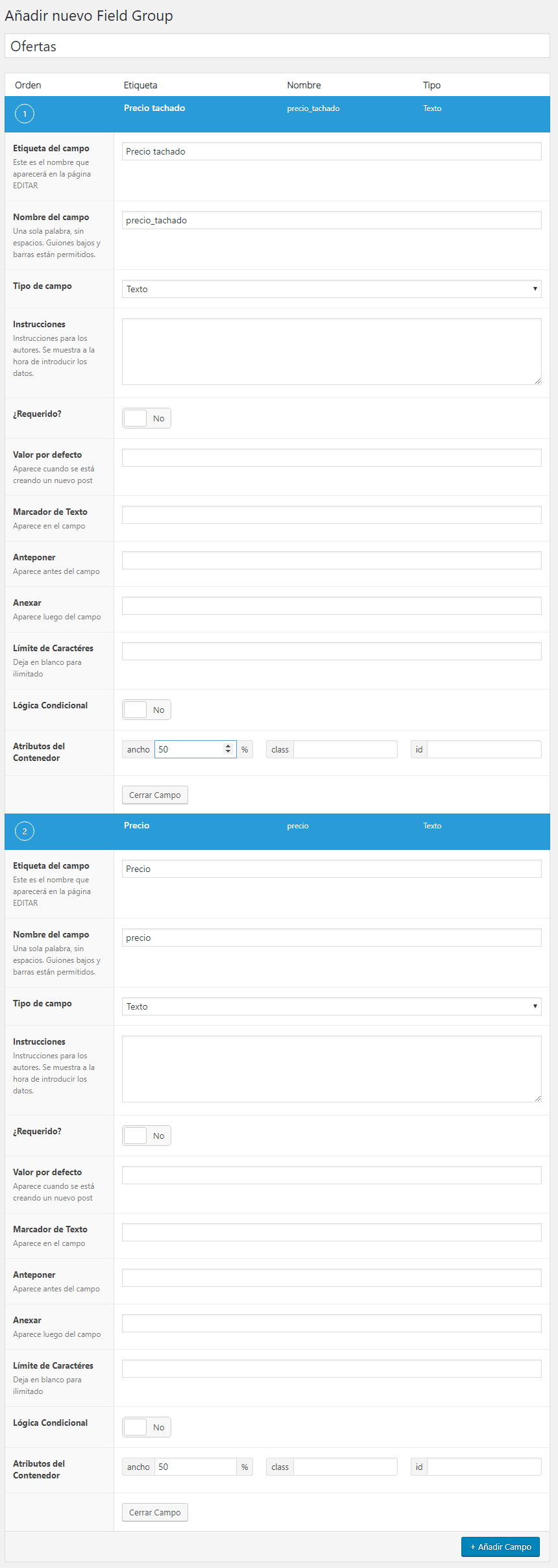
Vamos a crear nuestros primeros Custom Fields, pinchamos en Añadir y ponemos el nombre de nuestro nuevo grupo de Custom Fields, en este caso puse «Ofertas». Seguidamente pulsamos en + Añadir campo y rellenamos con los datos que veamos. En mi caso rellené dos campos:

A tener en cuenta, los dos primeros campos son los más importantes:
- Etiqueta del campo: El texto que aparecerá como label de nuestro input.
- Nombre del campo: Sin espacios, es el que utilizaremos después para el código y poder mostrarse los datos.
También suelo utilizar los Atributos del contenedor, en este caso puse 50% de ancho, eso quiere decir que luego cuando vaya a rellenar los datos, tendré en una fila el input de precio tachado y el de precio.
Solo nos falta asociar este grupo de Custom Fields a un tipo de contenido específico, en este caso a Ofertas, esto lo hacemos en el bloque inferior donde hemos creado los Custom Fields:

Y para terminar, damos a Publicar para guardar los datos.
Crear nuestro primer Custom Post Types Ofertas
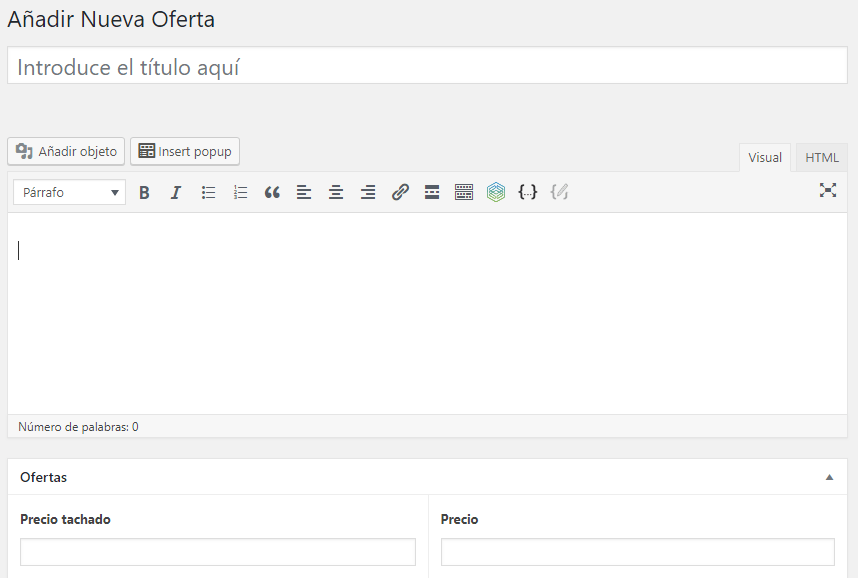
Al pinchar en nuestro enlace Ofertas > Añadir nueva ya podemos ver que aparece Título, Descripción y las dos ofertas en una línea:

¡Bien! Ya queda menos, ahora toca preparar dos páginas php, una que mostrarán el listado de ofertas y otra que mostrará la oferta. Ahora mismo solo se guardará en la base de datos todo lo que rellenemos, pero dará error si queremos ver como queda ya que intenta abrir una página que todavía no existe.
Creamos varias ofertas con título, descripción y sus dos precios, para posteriormente ver si se cargan correctamente los datos.
Crear Custom Post Types Page con PHP
Vamos a crear la página donde se cargarán todas las ofertas, para ello nos vamos a nuestro tema y duplicamos nuestra page.php y la nombramos con page-[CustomPostType].php, en este caso hemos utilizado ofertas, así que la nombraremos page-ofertas.php.
Editamos y pegamos en la primera línea de código posible el nombre de template, en este caso lo voy a llamar OFERTAS, el código de nuestra web tiene que empezar así:
<?php
/**
* Template Name: OFERTAS
*
// Do not allow directly accessing this file.
if ( ! defined( 'ABSPATH' ) ) {
exit( 'Direct script access denied.' );
}
?>Ahora buscamos la función the_content(), la comentamos y añadimos el siguiente código:
<?php //the_content(); ?>
<div class="row">
<?php
$args = array(
'post_type' => 'ofertas',
'post_status' => 'publish',
'posts_per_page' => '10'
);
$products_loop = new WP_Query( $args );
if ( $products_loop->have_posts() ) :
while ( $products_loop->have_posts() ) : $products_loop->the_post();
// Cogemos las variables
$title = get_the_title();
$description = get_the_content();
$precio_tachado = get_field('precio_tachado');
$precio = get_field('precio');
// Mostramos resultados
?>
<div class="col-md-6">
<h2><?=$title;?></h2>
<p><?=$description;0?></p>
<p>Precio antes: <?=$precio_tachado;?>€</p>
<p>Ahora: <?=$precio;?>€</p>
<?php
echo '<a href="' . get_permalink() . '">Ver oferta</a>';
?>
</div>
<?php
endwhile;
wp_reset_postdata();
endif;
?>
</div>Y por último, vamos a Páginas > Añadir nueva y creamos una nueva página, por ejemplo la llamaremos Ofertas Web, importante no usar la misma url utilizada en el custom post type porque sino dará error a la hora de mostrar los singles de las ofertas. Y utilizamos la plantilla: OFERTAS.
Con esto hemos conseguido crear una página que se carga con todas las ofertas que rellenemos en la web, ahora nos faltará crear la página de la oferta.
Crear Custom Post Types Single con PHP
Vamos a crear la página donde se cargará los datos de la oferta, para ello nos vamos a nuestro tema y duplicamos nuestro single.php y la nombramos con single-[CustomPostType].php, en este caso hemos utilizado ofertas, así que la nombraremos single-ofertas.php.
Ahora buscamos la función the_content(), la comentamos y añadimos el siguiente código:
<?php //the_content(); ?>
<?php
$title = get_the_title();
$description = get_the_content();
$precio_tachado = get_field('precio_tachado');
$precio = get_field('precio');
?>
<h1><?=$title;?></h1>
<p><?=$description;0?></p>
<p>Precio antes: <?=$precio_tachado;?>€</p>
<p>Ahora: <?=$precio;?>€</p>
Problemas frecuentes
Si has puesto todo el código y no te funciona, te da error 404 en alguna página creada, es por tema de caché, aquí un consejo con el que puedes arreglarlo, ves a Ajustes > Enlaces permanentes, fíjate como lo tienes todo, cambia de tipo de enlace, guardas y luego vuelves a dejarlo como estaba antes, ¡y comprueba si ahora funciona!
Comprueba que no has usado como página la misma url que el nombre que le has puesto al custom post type, si es así cambia la url de la página.








