La mayoría de temas de WordPress vienen implementados con areas de Widgets que corresponden a distintas áreas de distribución de páginas, por ejemplo, una página de distribución «Contenido/Lateral» cargará a la izquierda el contenido y a la derecha el widget sidebar derecho. El problema viene cuando queremos cargar un contenido distinto en ese Widget lateral derecho y sólo tenemos un area disponible en el panel de Widgets que se muestre a la derecha.
Para solucionar este tema tenemos que crear un área de Widget nueva así como una nueva plantilla de distribución de página donde poder cargar el nuevo sidebar.
1. Añadir un area de widget nueva en WordPress
Partiemos que todas estas modificaciones se harán sobre un tema hijo para no afectar a posibles acutalizaciones del tema (Ver post de crear temas hijos en wordpress).
Empezaremos copiando el archivo functions.php del tema padre y pegandolo en nuestro tema hijo, borrando todo su contenido menos las 4 o 5 primeras líneas donde aparece if ( !defined(‘ABSPATH’)) exit;
A partir de aquí tenemos que programar la carga de los nuevos widgets, para ello necesitamos crear una funcion:
<?php
// Exit if accessed directly
if ( !defined('ABSPATH')) exit;
function custom_widgets_init() {
/* NUEVAS SIDEBARS */
if ( function_exists('register_sidebar') ){
register_sidebar(array(
'name' => __('Sidebar Nuevo', 'temahijo'),
'description' => __('Nueva area a la derecha - sidebar-nuevo.php', 'temahijo'),
'id' => 'sidebar-nuevo',
'before_title' => '<div class="widget-title">',
'after_title' => '</div>',
'before_widget' => '<div id="%1$s" class="widget-wrapper %2$s">',
'after_widget' => '</div>'
));
}
}
add_action('widgets_init', 'custom_widgets_init');En este caso vamos a crear un Widget llamado Sidebar Nuevo, lo modificamos sabiendo que:
‘name’ (Es el nombre del Widget nuevo)
‘description’ (Es la descripción dentro del Widget nuevo)
‘id’ (Es el nombre del Sidebar nuevo que queremos que cargue, por ejemplo sidebar-nuevo.php)
‘before_title’ (Es lo que cargará antes del título del Widget, muy útil para añadir classes y dar un estilo distinto)
‘before_widget’ (Es lo que cargará antes del contenido del Widget)
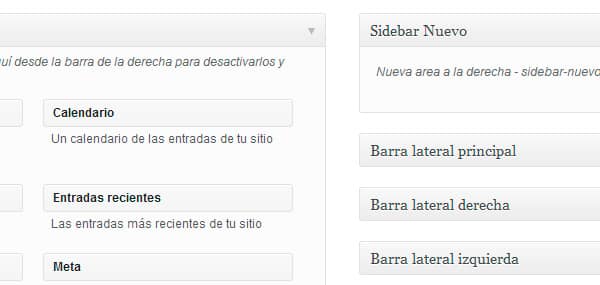
Una vez creado nuestro nuevo archivo function.php y subido a nuestro tema hijo (en la misma ruta en la que aparece en el tema padre), ya podremos visualizarlo en el panel de Widgets:

2. Crear el nuevo archivo sidebar
Ahora necesitamos crear un nuevo archivo sidebar, para ello bastará con copiar el sidebar que se está utilizando actualmente en nuestra pagina de distribución elegida (por ejemplo el sidebar de la zona de la derecha) y pegarlo en nuestro tema hijo con el nombre cambiado tal y como lo hemos implementado en el archivo functions.php, en este caso sidebar-nuevo.php
Dentro del sidebar-nuevo.php buscar el texto <?php if (!dynamic_sidebar(‘xxxxx’)) : ?> y cambiar la sección xxxx por la nueva sección, en este caso es «sidebar-nuevo» quedando así: <?php if (!dynamic_sidebar(‘sidebar-nuevo’)) : ?>
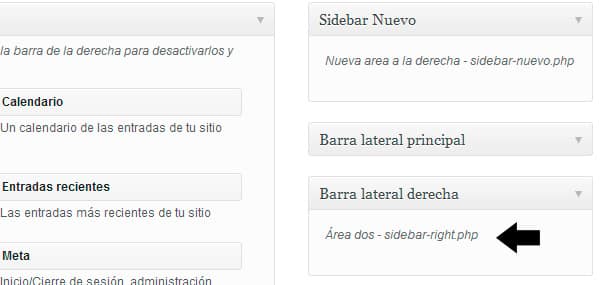
Si no sabemos que sidebar se está utilizando podemos verlo en el resumen que aparece dentro del widget utilizado:

3. Crear una nueva plantilla de página
Una vez tenemos el sidebar nuevo creado, sólo nos faltará crear una plantilla de distibución nueva, copiamos el archivo page.php de nuestro tema padre y lo pegamos en nuestro tema hijo renombrando este archivo como page-nueva.php o como queramos llamarla, editamos este archivo con los siguientes cambios:
En la parte superior, añadimos el nombre de la plantilla:
<?php
// Exit if accessed directly
if ( !defined('ABSPATH')) exit;
/*
* Template Name: Pagina nueva
*
*
*
*/
get_header(); ?>Y ahora en la parte inferior añadimos la carga del nuevo sidebar creado (sidebar-nuevo.php) omitiendo la palabra sidebar y el .php
</div><!-- end of #content -->
<?php get_sidebar('nuevo'); ?>
<?php get_footer(); ?>La nueva plantilla en WordPresss
Y con estos cambios ya tendremos la opción de elegir una nueva plantilla de página llamada Pagina nueva que cargará un nuevo sidebar disponible en nuestro panel de Widgets.









